ブログを立ち上げ、最初の設定でつまずいた事はありませんか?
- タイトルの位置の微調整ができない
- 検索時のタイトルをブログ名に変えたい
- サブタイトルを消したい
- ヘッダー画像の大きさはどうやって変えるの
- タイトルの非表示はできたけどスマホのヘッダー画像が消えた
私が調べて実際にどのようにしたのか紹介します!
ちなみに私は無料テーマの『COCOON』を使っています。
さぁ!上記のことを解決しましょう♪
画像にタイトルとサブタイトルを入力したものをヘッダー画像に登録する
私が困ったのはスマホ(iPhone)での表示状態でした。

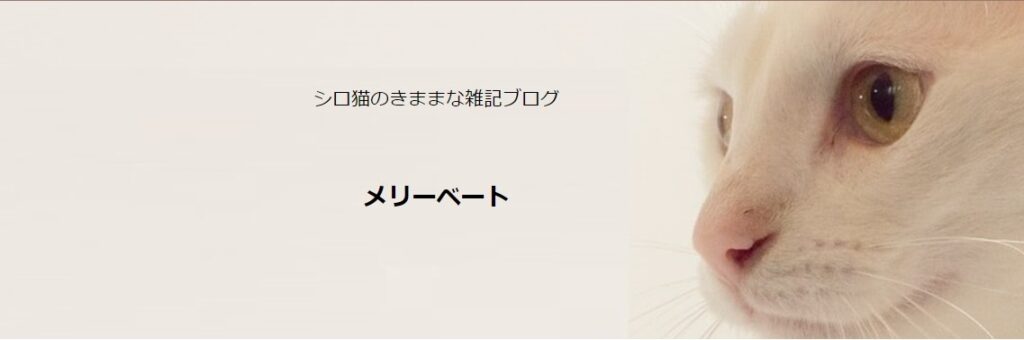
初期設定でのパソコントップ画像

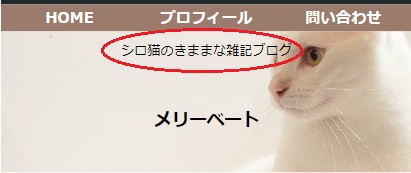
iPhoneで見たトップ画像
パソコンとスマホ(iPhone)だと表示の仕方が変わってくるんですね(汗)
サブタイトルを下に持ってきたりしましたがシックリこない…
また、文字の大きさや字体とかも変更したかったのですが
メニューには文字の色の変更しかなく分からない。
自分で画像内にタイトルとサブタイトル入れちゃえばいいじゃん!

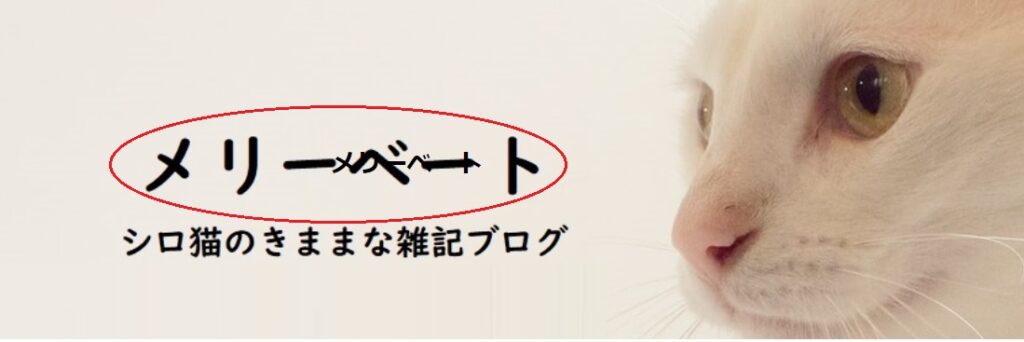
ペイントで左の画像のようにタイトルとサブタイトルを入力したものを作成しました。
こちらをヘッダー画像に登録!
自分好きな配置・字体・色で作れました♪
タイトルの非表示
ヘッダー画像の登録をしたらプレビューで確認しましょう♪
すると、こんなことになっていました…

タイトルがかぶってるやん!
タイトルを非表示にする方法は2つあります。
- CSSを使った非表示
- 設定からの変更
まず、1番の方法はスマホ(Aiphone)のTOP画全体が表示されなくなります。
パソコンの表示は、タイトルだけ消えてTOP画は表示されます。
スマホ(Aiphone)にトップ画を乗せたくない人は、このやり方がいいと思います。
両方にトップ画を載せたい人は2番の方法がオススメです!
CSSを使った非表示
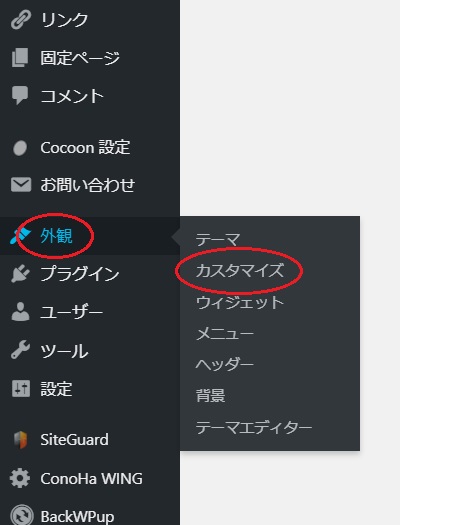
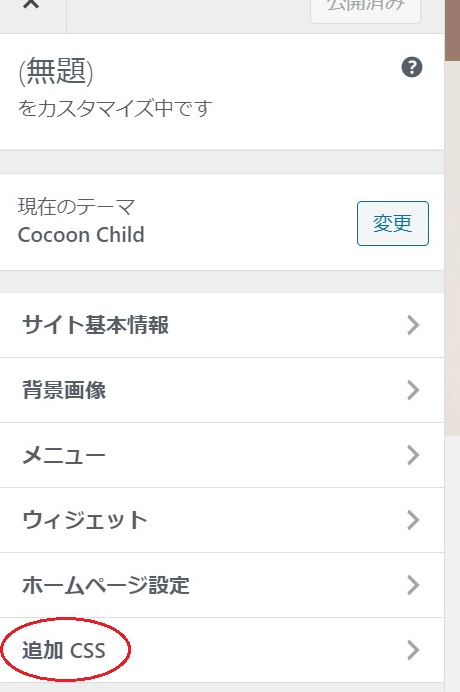
まずは、管理画面から『外観』→『カスタマイズ』を選択
次に表示される画面の左下の『追加CSS』を選び『コードを入力』します。

1.管理画面から外観のカスタマイズを選択

2.左下の追加CSSにコードを入力
CSSに入力するコードは下記のをそのままコピーして貼り付けてください。
.logo-header{
display: none;
} 設定からの変更
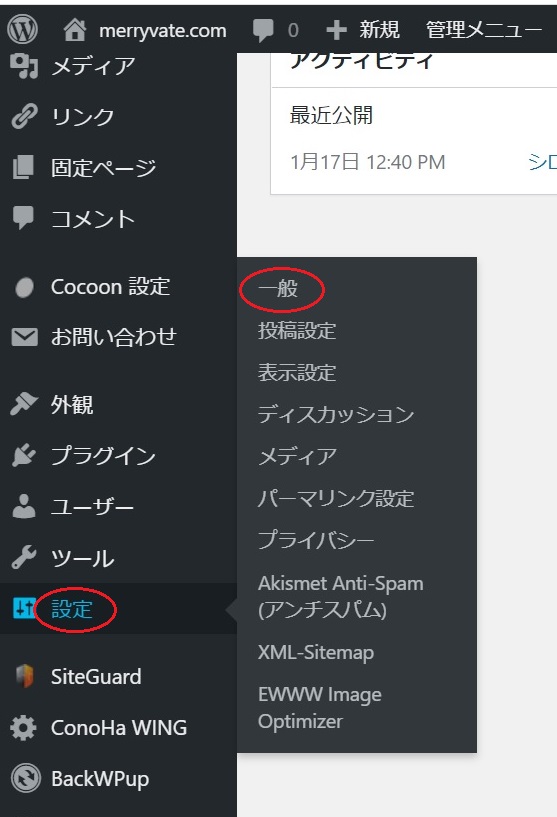
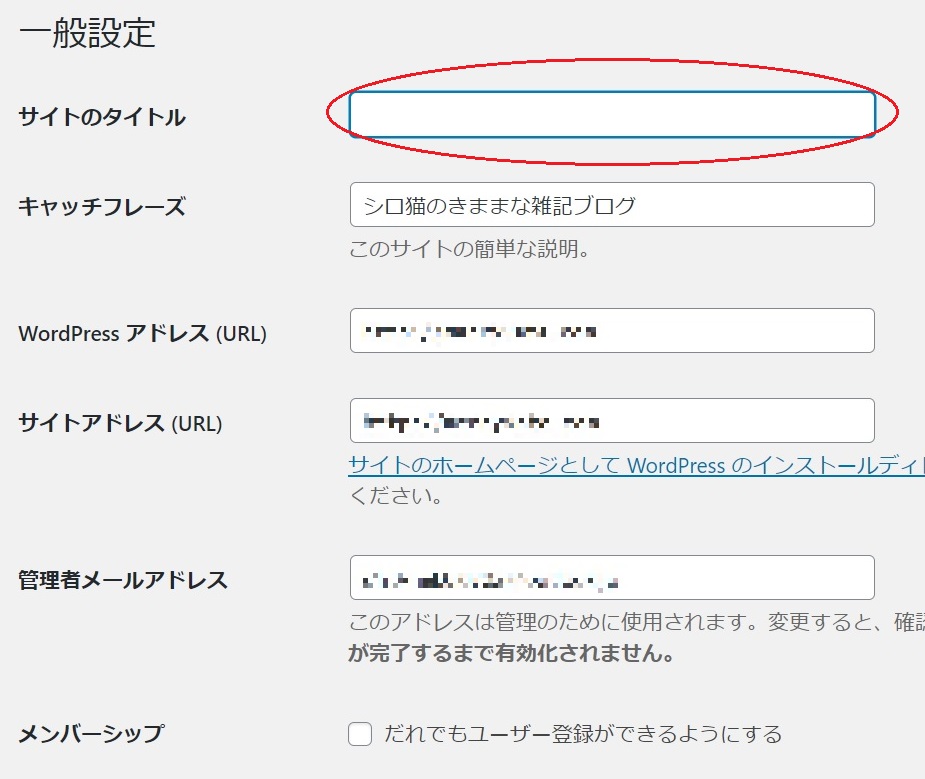
まずは、管理画面から『設定』→『一般』を選択し一般設定のサイトのタイトルを空欄にします。


1、設定から一般を選択
2、一般設定のサイトのタイトルを空欄にする
これで、タイトルを非表示にすることができます。
検索時のブログ名の変更
2番の設定からタイトルを非表示にした方は検索したときに、
ブログ名が表示されずサブタイトルのみの表示になってしまいます。
サブタイトルでも大丈夫な方は飛ばして大丈夫です。
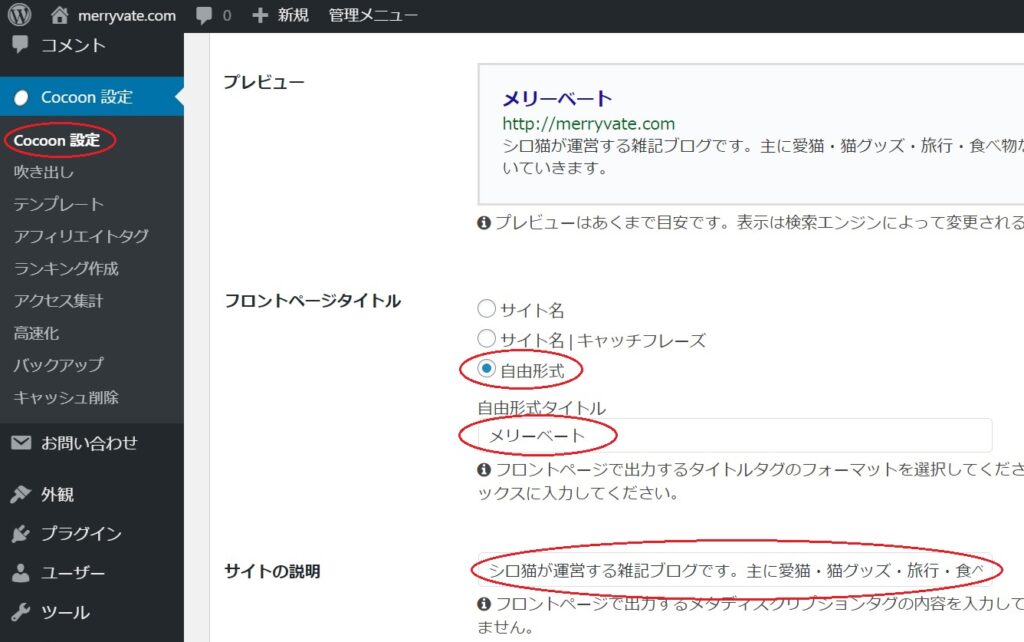
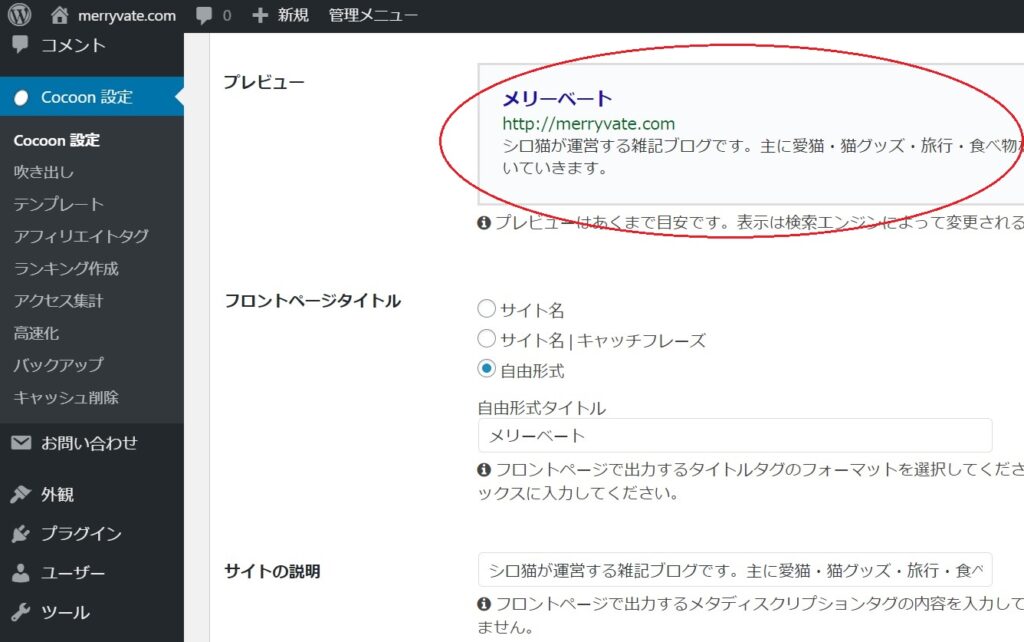
管理画面の『COCOON設定』を選択し上部の『タイトル』を選択
下記のページになったらフロントページタイトルを自由形式にしサイト名を入力
サイトの説明欄にどんなブログか入力してください。

更新をすると、下記のプレビューが変更するので間違いがないか確認してください。

サブタイトル(キャッチフレーズ)の非表示
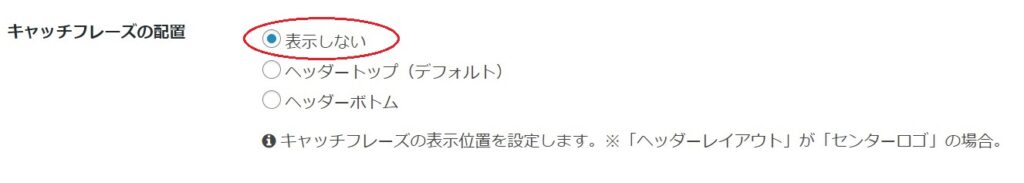
管理画面の『COCOON設定』を選択し上部の『ヘッダー』を選択

こちらの表示しないにチェックマークを付けたら非表示になります♪
ヘッダー画像(TOP画)の大きさ変更
画像は高さ(立幅)の変更で大きさが変わります。
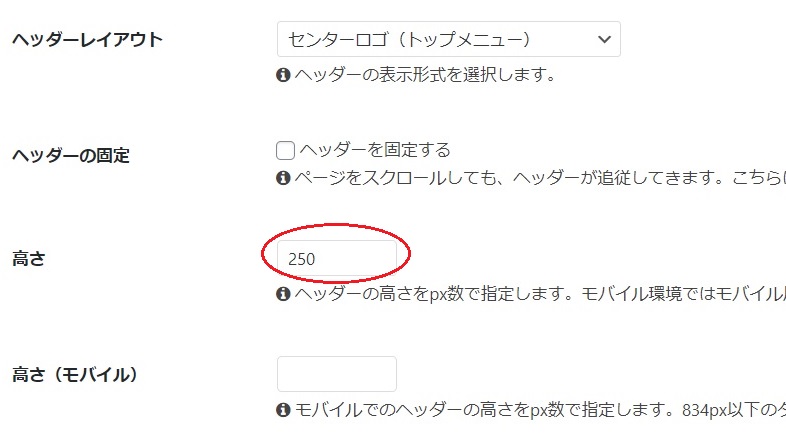
管理画面の『COCOON設定』を選択し上部の『ヘッダー』を選択

この高さの値を変えれば表示される大きさも変わります。
私は画像のように250で設定しました。
画像は表示されていない下部が見えるようになるという感じなので
画像の位置をもう少し右にしたい、左にしたい、上にしたいときは
ペイントなどで画像を調節してもう1度アップロードをして画像の変更をしてください。
まとめ:納得いくトップ画にしよう
タイトルは自分のブログの大切な名前です。
名前を憶えてもらうためにもトップ画も大切なツールの1つです。
妥協せずに自分の納得のいく素敵なトップ画を作ってください。
少しでも、このページが参考になればうれしいです♪



コメント