さぁ!記事を書こう!と思ったときに
- 囲み枠はどうやったら使えるんだ?
- 囲み枠内のリンクはどうやってやるんだ?
- 改行ができない!?
と困った方にHTMLコードの入力の仕方とタグを紹介します♪
囲み枠の使い方
上記で使っている↓この枠の使い方です。
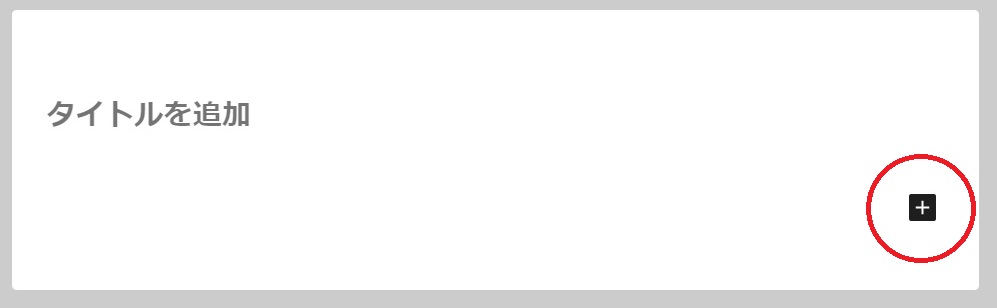
まず、枠を挿入したいところにある『+マーク』をクリック

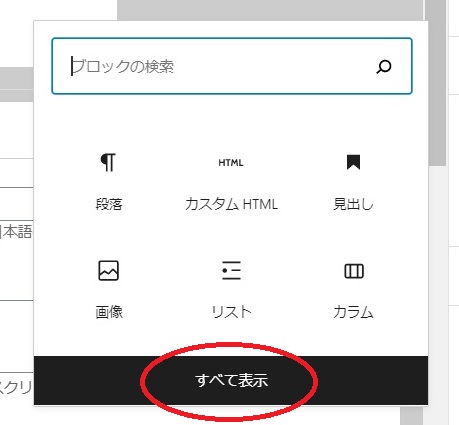
『すべて表示』をクリックし左側に出るメニューを開く

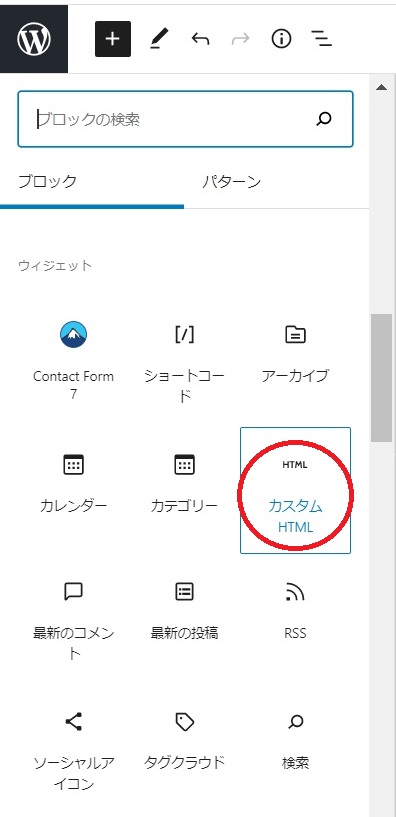
下にスクロールしていき『ウィジェット』ところにある『カスタムHTML』をクリック

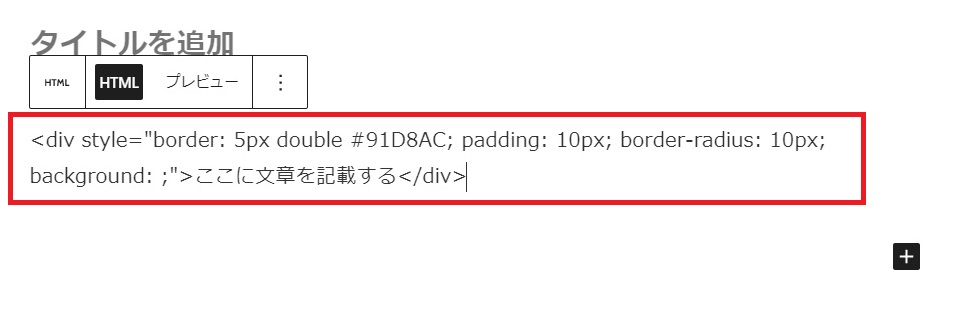
すると『HTMLを入力』となるのでコードを張り付ける

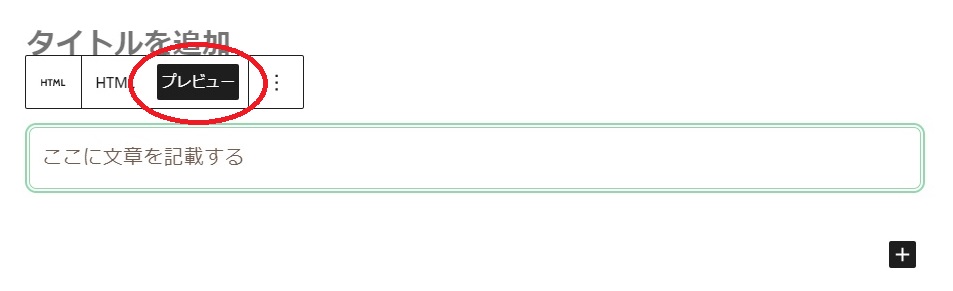
文章を書きプレビューを押して正しく表示されるか確認する

この5ステップで枠を使うことができます♪
囲み枠のコード
上記で使っているコードはこちらです。コピーして使ってください♪
ここに文章を記載する
<div style="border: 5px double #91D8AC; padding: 10px; border-radius: 10px; background: ;">ここに文章を記載する</div>
見出し付きの囲み枠のコードもあります。
こちらもチェック
ここに文章を記載する
<div>
<div style="height: 12px;"><span style="background: #91D8AC; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;">こちらもチェック</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 2px solid #91D8AC;">
<p><span style="font-size: 16px;">ここに文章を記載する</span></p>
</div>
</div>
他にもいろいろな種類の線や色の囲み枠があります。
私がお世話になったサイトを貼っておきます。
こちらもチェック
種類がすごく多いのでお気に入りの囲み枠を探してみて下さい♪
囲み枠内のリンクの仕方
囲み枠内の文字にリンクを貼る時はHTMLコードを使わないとリンクができません。
下のようにするためには、囲み枠のコードとリンクのコードを組み合わせると表示できます。
こちらもチェック
リンクのコード
<a href="URL" target="_blank">リンクを貼りたい文章</a>囲み枠とリンクの組み合わせコード
青文字が囲み枠のコード・赤文字がリンクのコードです。
このように組み合わせていくことによって、いろいろな機能を使うことができます♪
<div>
<div style="height: 12px;"><span style="background: #91D8AC; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;">こちらもチェック</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 2px solid #91D8AC;">
<p><span style="font-size: 16px;"><a href="https://merryvate.com/" target="_blank">シロ猫のブログ『メリーベート』</a></span></p>
</div>
</div>私がお世話になったリンクのコードが載ったサイトです。
こちらもチェック
HTMLコードを使った改行
コードを使った文章で改行をしたい時はコードを使います。
改行したいところに下のコードを入れるだけで簡単に改行ができます♪
改行のコード
<br>とてもシンプルですね(笑)
最後に
HTMLコードは見慣れない英語ばかりで難しい印象ですが慣れれば簡単です。
どこに、文章を書けばいいのか?どのコードを使えばいいのか?などが分かれば
簡単に使っていくことができます。
基本はコピーして貼り付けて使うので、
ぜひ、コードを使って見やすい記事を書いてください♪



コメント